6 consejos para trabajar imágenes en contextos educativos
Es común para quienes trabajamos con tecnologías educativas, que utilicemos imágenes, láminas y fotografías en nuestras clases.
Generalmente , los profesores somos autodidactas en el aprender a herramientas digitales, lo que seguro, llena de orgullo a algunos y a otros les pesa por ser un trabajo duro y de largo aliento.
Hoy, les presento un resumen de ideas en torno a la edición de imágenes que pueden serles de utilidad a la hora de preparar una clase o material didáctico.
 |
| Fuente: www.desarrolloweb.com |
- Es posible que las fotografías que descargue de la web tengan entre 2500px de ancho por 1875 px de alto. El peso de una imagen como esta puede ser de 8MB. Es muchísimo si pensamos que un curso en línea tiene generalmente muchísimas imágenes.
- Cuando reduzca el tamaño, no olvide hacerlo "escalado" o "proporcional" para evitar que se desforme la imagen .
- Si no tiene cargado un editor de fotos , use Photoshop Express online u otro editor . Hay muchos gratuitos. pixlr.com es una buena alternativa también. (ver más abajo otras alternativas)
- Elimine usando las herramientas de corte "croppers", las partes de la imagen que no aporten y elimine los metadatos de la imagen. (fecha, ubicación, hora, etc)
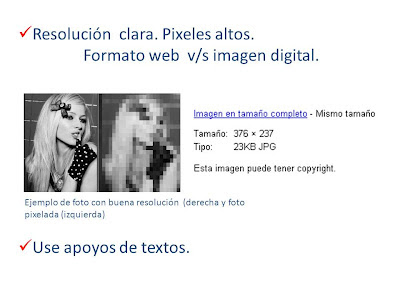
- No use imágenes de textos
- Considere que cambiar el tamaño de una imagen una vez que se importa en PowerPoint, Articulate o Captivate no cambia el tamaño original del archivo.
- Observe bien la imagen a trabajar, piense en el mensaje que ofrece al espectador, y el la información que ofrece. En ocasiones, una imagen puede tener muchas interpretaciones.
- Editar implica modificar una imagen o fotografía. Formatear es cambiar o definir su formato.
Recogimos de otro blog estas sugerencias de editores en línea para aficionados:- Picnik. Probablemente, el editor de imagen online más famoso, ahora además integrado directamente con Flickr
- Splashup. Con menús y herramientas estilo Photoshop, y hasta soporte para capas!
- Phoenix. Es parte de la suite online Aviary y también tiene soporte para capa
- Photoshop Express. Ha sido uno de los últimos en llegar al mercado de los editores online. Regala 2 GB de espacio web para tus fotos pero curiosamente, no permite trabajar con capas.
- Snipshot. Muy sencillo y simple, con una interfaz minimalista y nada de publicidad.
- FlauntR. Cuenta con una impresionante colección de efectos para aplicar a tus fotos.
- PicResize. Otro editor de estilo sencillo y sin publicidad.
- Pixenate. Se parece "sospechosamente" a PicResize, pero bueno, es una opción más.
- FotoFlexer. Otro editor que permite trabajar con capas aunque de una forma un poco más rudimentaria.
- Phixr. No precisamente el editor más bonito de todos, pero cumple con su función.
- No olvides que.....
- Siempre debemos citar la fuente bibliográfica desde donde tomamos las imágenes.
- Respetar si estas tienen copyright o CC, en el caso que lo tengan, consiga su autorización de uso contactando al autor.
- En lo posible, a las imágenes que puedan llegar a tener mas de una lectura, acompáñelas con lagun texto de bajada o texto de apoyo como muestra la imagen .

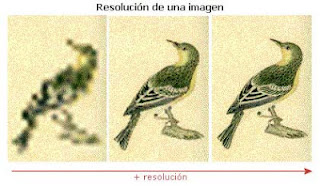
- La resolución de una imagen es lo que determina su nitidez , en la web hay imágenes de diversos tipos. Para una óptima visión podemos escoger imágenes que tengan más de 100 pixeles . En otra entrada veremos la calidad de las imágenes...





Comentarios
En esta oportunidad ya había trabajado con mas de algún editor de imágenes, pero siempre es bueno aprender nuevas cosas como las recomendadas en cuanto al uso de filtro, y buscar imágenes en un formato y o tamaño determinado, editores online o solo caras etc.